kimbachu
Pikachu enthusiast
- Pronoun
- she/her
I've been stuck on this all day and I'm ready to ask for help: The desktop version of my dropdown menu works exactly as I want it to, but the mobile version expands downwards when hovering over a link and I can't seem to fix it. I think it has something to do with absolute/relative positioning but I've tried everything I can think of and nothing I've tried has worked.
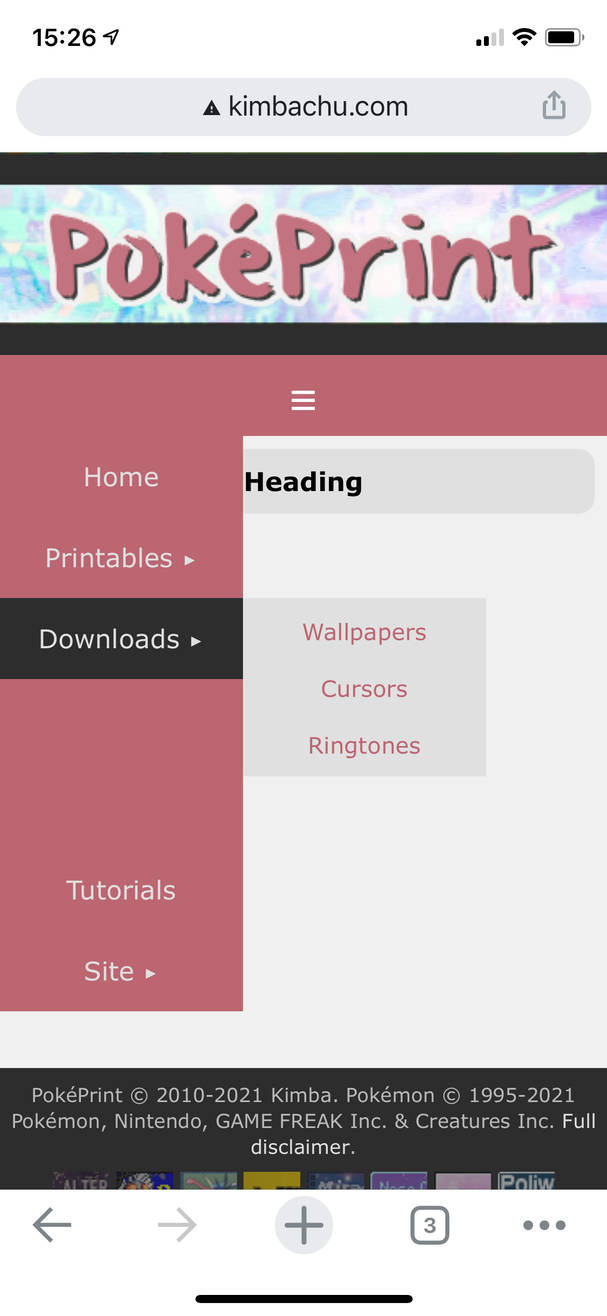
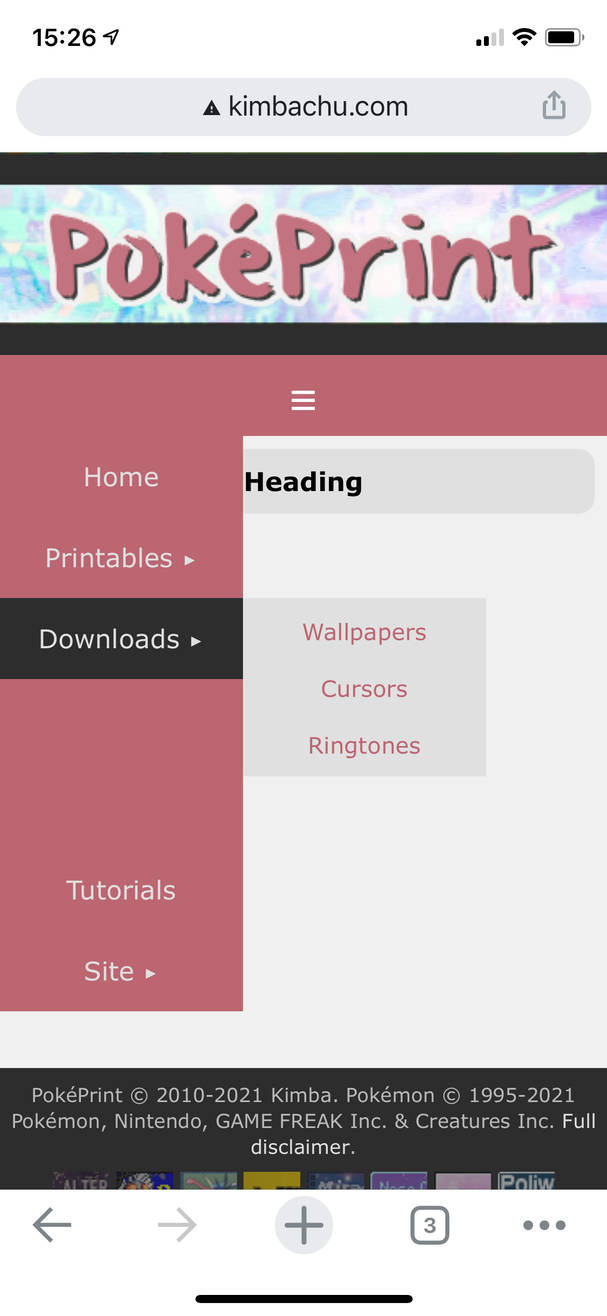
Here's an example of the problem. The "Tutorials" link drops significantly when "Downloads" is hovered over.
Here's a live demo of my code: https://jsfiddle.net/kimbachu/0L1st82j/1/

It's probably a really easy fix, but I've been working on this all day and I can't get it to work so I'm grumpy and tired and could really use some help.
Thanks!
Here's an example of the problem. The "Tutorials" link drops significantly when "Downloads" is hovered over.
Here's a live demo of my code: https://jsfiddle.net/kimbachu/0L1st82j/1/

It's probably a really easy fix, but I've been working on this all day and I can't get it to work so I'm grumpy and tired and could really use some help.
Thanks!


